Entre los complementos que podemos añadir a nuestro blog se encuentra la música o incluso voz. Las ventajas de utilizar estos elementos multimedia son múltiples, a través de diversas canciones o narraciones podemos conseguir que nuestros visitantes se sientan mucho más inmersos en nuestros contenidos o incluso que empaticen más aún con la idea de nuestro blog.
Al tratar música, podemos incluso montar diferentes "ambientes musicales" según pestaña y temática o, para los amantes del cine, colocar en las barras laterales del blog nuestras 10 favoritas Bandas sonoras para que los usuarios las escuchen de fondo mientras navegan por nuestro pequeño rincón en Internet.
Al tratar de voz, subir "Podcast" o narraciones de nuestros textos, puede ayudar a que la gente "lea" nuestros versos a través de nuestra propia voz y entonación. El resultado narrativo es mucho más interactivo que la simple lectura y puede mejorar la interpretación dramática de los textos.
¿Quieres añadirle música o voz a tus creaciones?, veamos diferentes formas de conseguirlo y apliquemos algunos consejos que pueden ayudarnos a decidir qué tipo de música vamos a añadir.
No es fácil acompañar de música un sitio web, en primer lugar porque si escogemos temas con voz muy estridentes podemos provocar el efecto no deseado en nuestros usuarios, que decidan marcharse. La selección de canciones es vital y es preferible planificarla cuidadosamente a colocarla caprichosamente según nuestras preferencias.
Es recomendable que pongamos a disposición del usuario la posibilidad de bajar el volumen o incluso desactivarla por completo, ya que muchas personas navegan por la noche y al tener activados sus altavoces pueden cerrar directamente el navegador para evitar que el sonido se expanda por toda la casa. O simplemente, si no quiere escuchar música o la melodía no le atrae, tenga la posibilidad de desconectarla.
Sed cautos y estudiad cómo impacta la utilización del recurso musical en vuestro sitio, fijaros en la cantidad de usuarios que ganáis o perdéis al haber incorporado este aspecto en vuestra web. Es necesario dedicar un tiempo a estudiar si tiene más éxito que se lance automáticamente la canción al cargar una página determinada o si es preferible montarse un "jukebox" donde el usuario pueda escoger qué canción que refleja más nuestro estilo y él voluntariamente decida ponerse.
Con los podcast o grabaciones de voz, puede suceder algo parecido, es recomendable también que sea el usuario el que decida si quiere escuchar de nuestra "propia voz" el texto que hemos escrito o prefiere leerlo directamente él mismo.
Podemos utilizar como fuente de datos para nuestra música Goear o Youtube. En ambos casos debemos incorporar un código javascript a nuestra página que "embeba" el reproductor correspondiente según nuestra elección.
Al tratar música, podemos incluso montar diferentes "ambientes musicales" según pestaña y temática o, para los amantes del cine, colocar en las barras laterales del blog nuestras 10 favoritas Bandas sonoras para que los usuarios las escuchen de fondo mientras navegan por nuestro pequeño rincón en Internet.
Al tratar de voz, subir "Podcast" o narraciones de nuestros textos, puede ayudar a que la gente "lea" nuestros versos a través de nuestra propia voz y entonación. El resultado narrativo es mucho más interactivo que la simple lectura y puede mejorar la interpretación dramática de los textos.
¿Quieres añadirle música o voz a tus creaciones?, veamos diferentes formas de conseguirlo y apliquemos algunos consejos que pueden ayudarnos a decidir qué tipo de música vamos a añadir.
DECIDIENDO EL ESTILO Y ALGUNOS PEQUEÑOS CONSEJOS:
No es fácil acompañar de música un sitio web, en primer lugar porque si escogemos temas con voz muy estridentes podemos provocar el efecto no deseado en nuestros usuarios, que decidan marcharse. La selección de canciones es vital y es preferible planificarla cuidadosamente a colocarla caprichosamente según nuestras preferencias.
Es recomendable que pongamos a disposición del usuario la posibilidad de bajar el volumen o incluso desactivarla por completo, ya que muchas personas navegan por la noche y al tener activados sus altavoces pueden cerrar directamente el navegador para evitar que el sonido se expanda por toda la casa. O simplemente, si no quiere escuchar música o la melodía no le atrae, tenga la posibilidad de desconectarla.
Sed cautos y estudiad cómo impacta la utilización del recurso musical en vuestro sitio, fijaros en la cantidad de usuarios que ganáis o perdéis al haber incorporado este aspecto en vuestra web. Es necesario dedicar un tiempo a estudiar si tiene más éxito que se lance automáticamente la canción al cargar una página determinada o si es preferible montarse un "jukebox" donde el usuario pueda escoger qué canción que refleja más nuestro estilo y él voluntariamente decida ponerse.
Con los podcast o grabaciones de voz, puede suceder algo parecido, es recomendable también que sea el usuario el que decida si quiere escuchar de nuestra "propia voz" el texto que hemos escrito o prefiere leerlo directamente él mismo.
DOS FORMAS DE HACERLO:
Podemos utilizar como fuente de datos para nuestra música Goear o Youtube. En ambos casos debemos incorporar un código javascript a nuestra página que "embeba" el reproductor correspondiente según nuestra elección.
PASO A PASO:
1) Dentro de Blogger, en el menú de opciones izquierdo selecciona aquella que se llama "Diseño".
2) Pulsad en y seleccionad el del tipo "HTML/Javascript"
3) Con Goear podemos crearnos una lista de reproducción propia (de múscia o voz) o subir las canciones que precisemos utilizar. Es tan sencillo como conectarnos a la web y en la búsqueda escribir "playlist" y el artista que queramos. Os voy a hacer el ejemplo con mi muy querido Óscar Peterson:En primer lugar nos conectamos a Goear y seleccionamos las "pestaña Playlist" y escribimos el artista deseado en la barra de búsqueda, para tener seleccionada la lista de canciones de nuestro intérprete favorito. Si se trata de voz, Goear te permite subir tus propios archivos, los cuales puedes buscar exactamente igual que una canción. :
Después al pulsar "Buscar" seleccionamos la lista de canciones del autor que decidimos utilizar y en el resultado aparecerá la pantalla con la lista de canciones del mismo. Fijaros en la caja de texto llamada "inserta esta playlist en tu web"
Copiamos y pegamos el código fuente de esa caja en tu Gadget HTML/Javascript:
<object width="360" height="210"><embed src="http://www.goear.com/files/externalpl.swf?file=be5aee3" type="application/x-shockwave-flash" wmode="transparent" quality="high" width="360" height="210"></embed></object>
Y pulsamos guardar para colocar el gadget después donde prefiramos dentro de nuestro blog. Es importante que os fijéis en "object widht" y "height" para establecer el tamaño en ancho y alto que vais a darle al "player" o "jukebox" que vais a integrar en vuestra página.
Un ejemplo de cómo podría quedar al final de mi blog, con la lista de canciones que más me gustan de Peterson sería este:
El inconveniente de Goear es que han metido publicidad aleatoria entre canciones, si bien es corta y poco notoria, puede ser molestar para algunos usuarios.
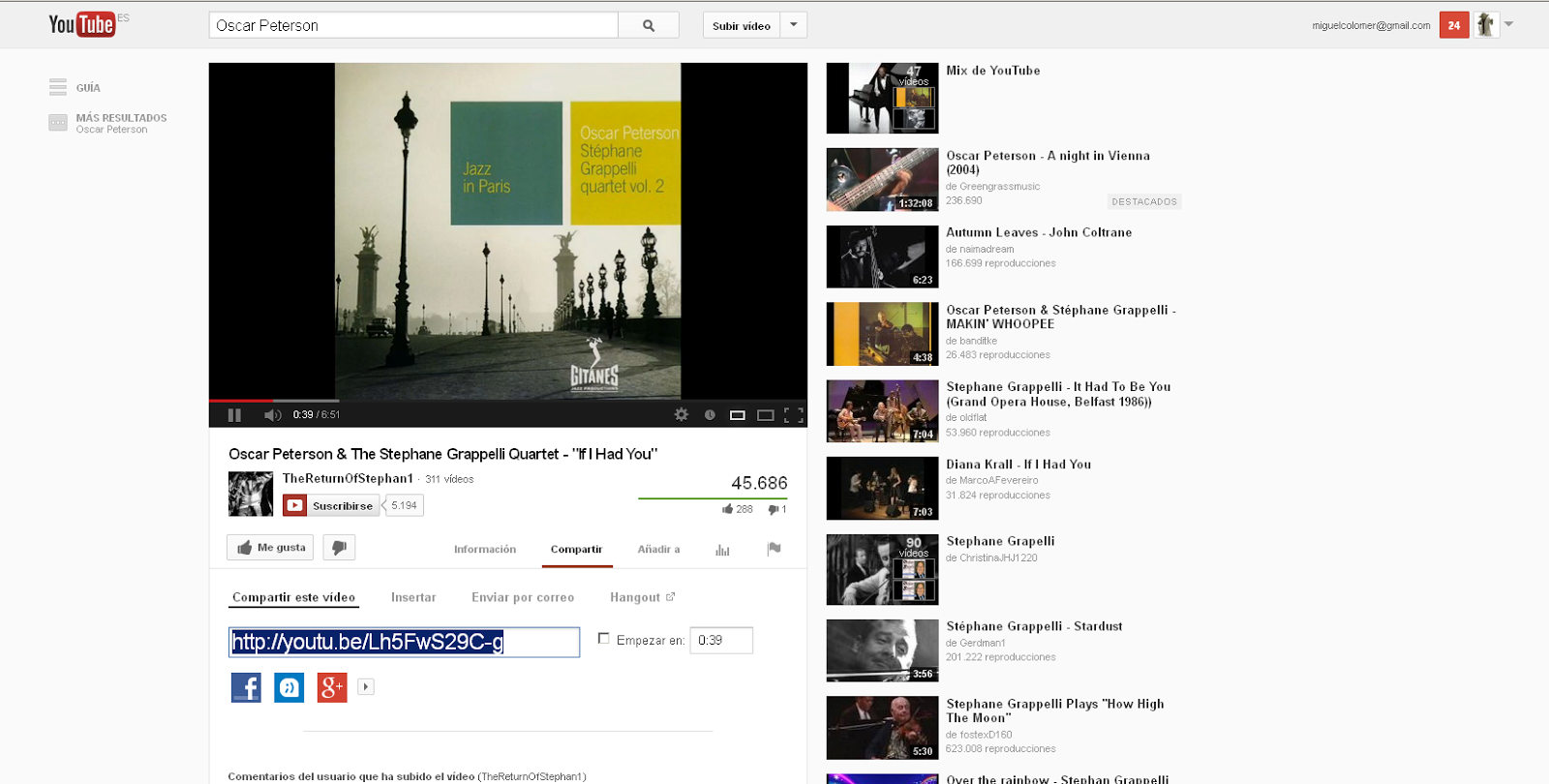
4) Con Youtube el proceso es similar. Nos conectamos a la web de vídeos y buscamos el artista que deseamos que se escuche en nuestro blog. Si es nuestra propia voz, simplemente subimos nuestra creación y luego la buscamos, igual que se hace con las canciones.
A continuación pulsamos el botón "Compartir" y en la pantalla podemos ver una caja de texto con un código que se puede copiar y pegar. Pulsad la casilla de verificación "utilizar código de inserción antiguo" y luego el botón "Insertar" y copiad y pegar el código que se presenta en vuestro gadget HTML7Javascript:
<object width="420" height="315"><param name="movie" value="http://www.youtube.com/v/Lh5FwS29C-g?hl=es_ES&version=3&rel=0"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><embed src="http://www.youtube.com/v/Lh5FwS29C-g?hl=es_ES&version=3&rel=0" type="application/x-shockwave-flash" width="420" height="315" allowscriptaccess="always" allowfullscreen="true"></embed></object>
Hay sintáxis en el código fuente que extraemos de Youtube que nos permite hacer que sea invisible el reproductor o que comience a sonar directamente al entrar en la página:
<object height="1" width="1"><param name="movie" value="http://www.youtube.com/v/Lh5FwS29C-g?autoplay=1&hl=es_ES" /><param name="allowFullScreen" value="true" /><param name="allowscriptaccess" value="always" /><embed src="http://www.youtube.com/v/Lh5FwS29C-g?autoplay=1&hl=es_ES" type="application/x-shockwave-flash"width="1" height="1" allowscriptaccess="always" allowfullscreen="true"></embed></object>
Debéis alterar los parámetros iniciales que os proporciona youtube por los textos que os he puesto en rojo para que se ejecute al entrar en la página y que por ejemplo no se vea el reproductor.
5) Si queréis personalizar por entrada el sonido, en aquellas que sean de una temática, antes de redactar la entrada poneros en modo "HTML" (el botón a la derecha de redactar) e insertad el código de Goear o de Youtube para que se ejecute con normalidad. Separad el texto de vuestra entrada añadiendo al final del HTML el código o al principio del mismo.
¡Eso es todo! , ahora ya podéis narrar con vuestra propia voz los poemas o escritos que queráis compartir con vuestros usuarios o ponerles música de fondo mientras visionan vuestros contenidos.








No hay comentarios:
Publicar un comentario